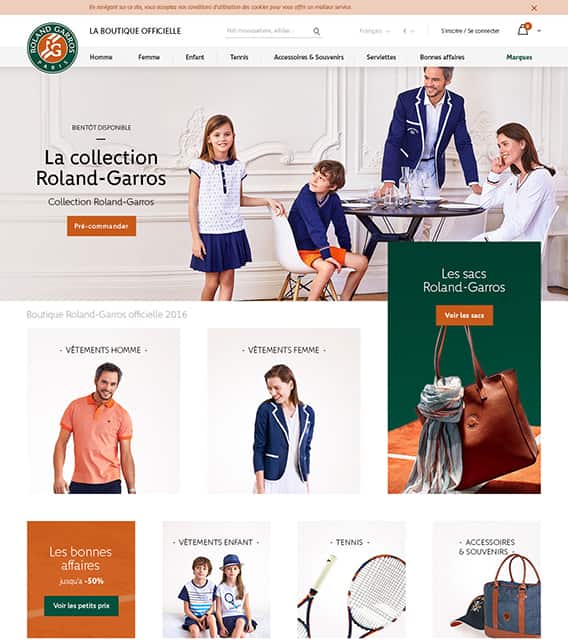
L'UI designer
UI Designer est celui qui crée l’aspect graphique des éléments. Le graphisme permet de communiquer à l’utilisateur à travers des textes et des images. Les UI Designers font le choix des couleurs et des typos, mais aussi la mise en page.